כל מה שאתם צריכים לדעת על עיצוב אתר תדמית
אתר תדמית הוא מוצר הכרחי היום בעולם הדיגיטל לכל בעל עסק וגם לאנשים פרטיים. מגוון האפשרויות לבניית אתרים היום באינטרנט הוא לא נגמר, אבל מה הוא סוג האתר הנכון עבורנו? עם התפתחות הדיגיטל בשנים האחרונות אנחנו למדים כי עיצוב האתר
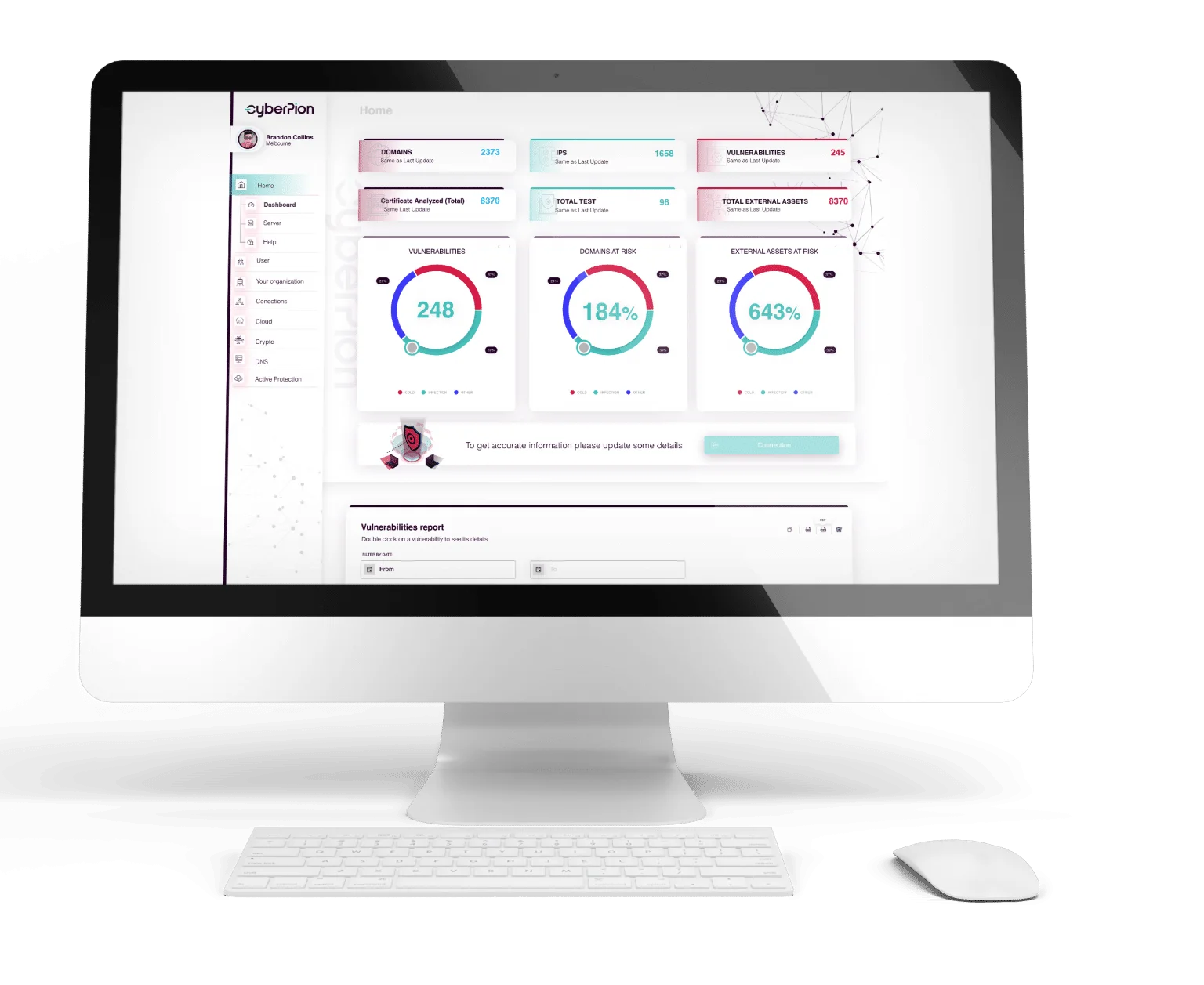
תכנון מערכות – התהליך של אפיון ועיצוב מערכת מתקדמת
אנו חיים בעולם מודרני בו מכל עבר אנו מוקפים במערכות מידע. בין אם מדובר על מערכות פרטיות, בין אם מדובר על מערכות ממשלתיות, בין אם מדובר על מערכות של עסקים ועוד. אפיון מערכות מידע דורש חשיפה מעמיקה ותכנון מדויק ואיכותי.
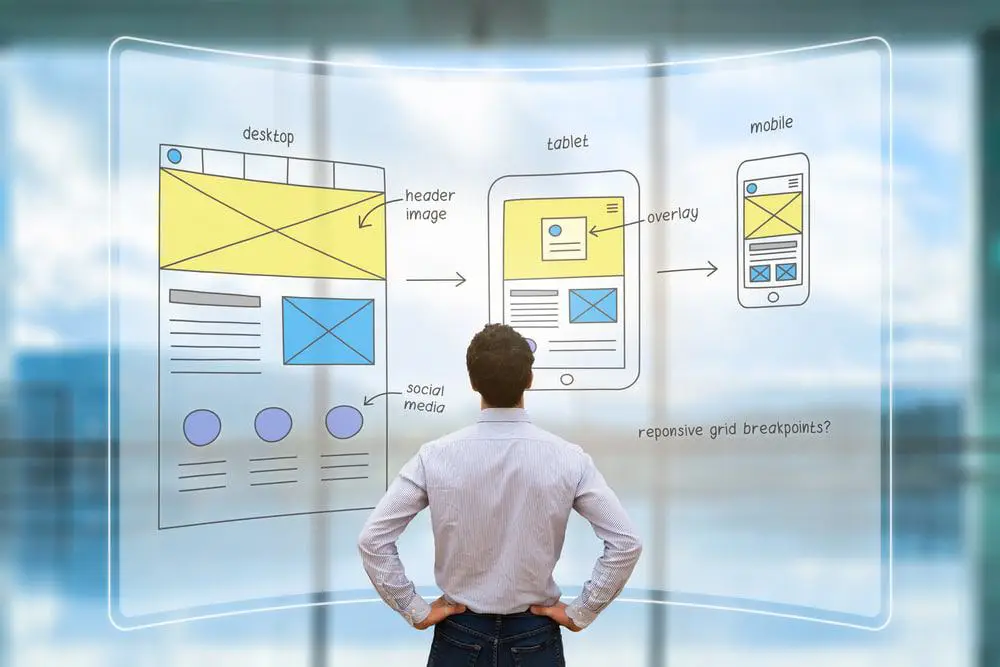
תכנון ועיצוב ממשק משתמש: מה זה ומה הם ארבעת שלבי המפתח
בכל פיתוח אפליקציה, אתר או מוצר דיגיטלי – ממשק משתמש הוא הכרחי ולכן דרושה אליו תשומת לב רבה בעת התכנון. ממשק המשתמש או באנגלית: User Interface זה הקשר בין המוצר הדיגיטלי שלכם לבין המשתמש, לא מבחינת חווית הגלישה במוצר, אלא מבחינה
מה ההבדל בין חוויית משתמש לממשק משתמש?
שני מונחים חשובים בעיצוב תוכן דיגיטלי – ולא משנה אם מדובר באפליקציה, אתר, משחק, או פרסומת אינטראקטיבית – הם חוויית משתמש (User Experience – UX) וממשק משתמש (User Interface – UI). אנשים נוטים לבלבל בין שני מושגים אלו. להלן נפרט,
אפיון חווית משתמש (מעודכן לשנת 2023)
אם אתם בונים אתר אינטרנט או אם אתם מעוניינים לפתח אפליקציה כלשהי, חשוב מאוד שתדעו שאחד התהליכים החשובים ביותר שיש לשים עליהם דגש – אפיון ועיצוב חווית משתמש של האפליקציה או האתר. על מנת שאנשים ירצו וייהנו להשתמש באתר או בכל
כללים לבניית חוויית משתמש מוצלחת
כיצד בונים חווית משתמש מוצלחת? זוהי שאלה המעסיקה ומטרידה מעצבי אתרים, מפתחי תוכנה, ומשווקים. מהמחקר בתחום זה עולים מספר כללים פשוטים המסייעים בבניית חוויית משתמש אופטימלית, שתמשוך את המשתמש ותקל עליו להשתמש במוצר או לצרוך את התוכן (ובמיוחד לצרוך תוכן
הצצה לפרויקט ux/ui לסדנת רכב
הצצה לממשק משתמש לא סטנדרטי המאפשר לבצע פעולות מגוונות על הרכב בשליטה מרחוק באפליקציה. עשרות חיישנים נשלטים מפיצ׳רים שונים באפליקציה ומאפשרים נוחות מירבית בפעולות מסויימות כמו חניה, הפעלת מיזוג ותאורה וכל זה מבלי להימצא ברכב כלל. https://youtu.be/6_Qtq_me7oo
תשומת לב המשתמש – כיצד לתפוס אותה ואיך להחזיק בה
דעתו של המשתמש המודרני, או, אולי נאמר, הפוסט-מודרני, מוסחת לעתים קרובות. הוא עובד על כמה חלונות או לשוניות במקביל; מציץ באופן תדיר בטלפון הנייד שלו; ובכלליות – חי בעולם מהיר ותזזיתי. במילים אחרות: עומס מידע. התוצאה היא שלמשתמש יש משך
מיתוג בקטנה
מיתוג הוא מושג רחב, הוא מכיל שפה גרפית, שפה שירותית, ערכים, וזהות אבל על מנת להצליח להעביר את המסר נכון יש לשים לב למספרים דברים מהותיים שבלעדיהם התוצאה לא תהיה מוצלחת, ראשית, זהות! תשאלו את עצמכם מה תרצו לשדר, ותחפשו
איך ui עוזר ל-ux?
אם אתם מתכננים אפליקציה כדאי שתתכננו בקפידה איך להנעים את זמנו של המשתמש או יותר נכון איך להכווין אותו לפעולות מסויימות ובו בזמן לגרום לו להנות, חשיבה מקיפה תשיג את המטרות.ui נכון יתמוך ב- ux ויאפשר למשתמש לפלס את דרכו